Ignite gallery supports video embedding from youtube and vimeo and from local video files.
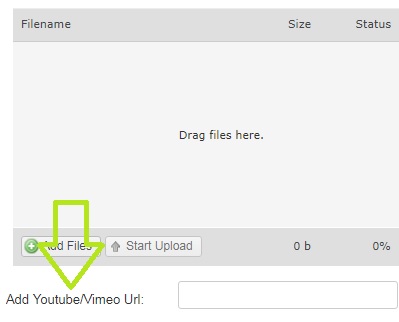
You can copy and past the url from youtube/vimeo. The gallery will download the high quality preview image and it will fetch the embed info from the video hosting site. It will then save this data as a gallery item:

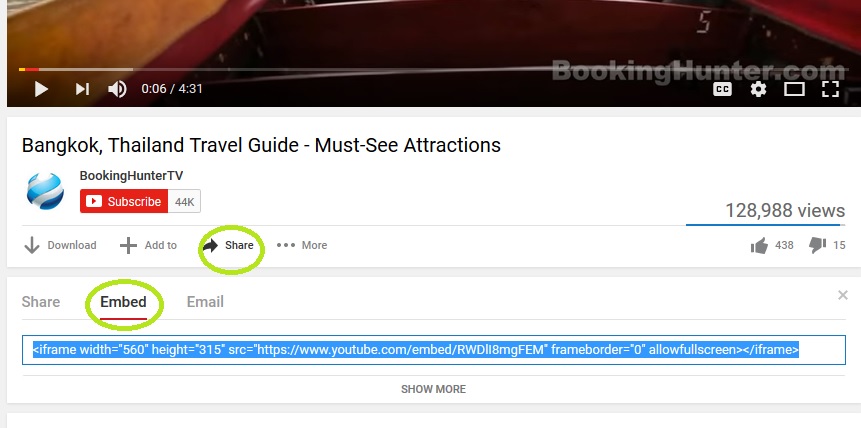
You can also manually upload an image, then after uploading the image, locate the embed code on the hosting site, here is an example of the embed code from youtube:

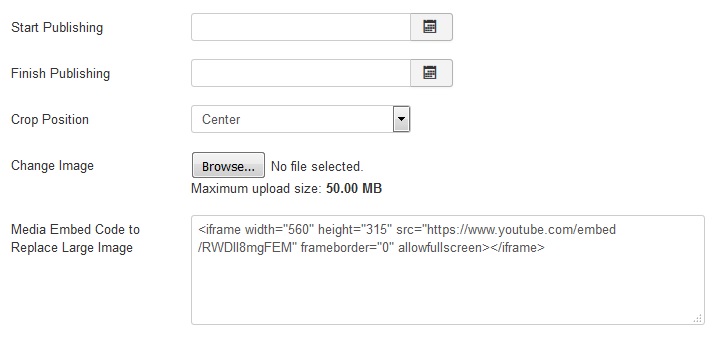
To enter the embed code to the gallery, go to the manage images page for the gallery. Choose to edit the image details, then at the bottom, paste the embed code, like this:

Local video files
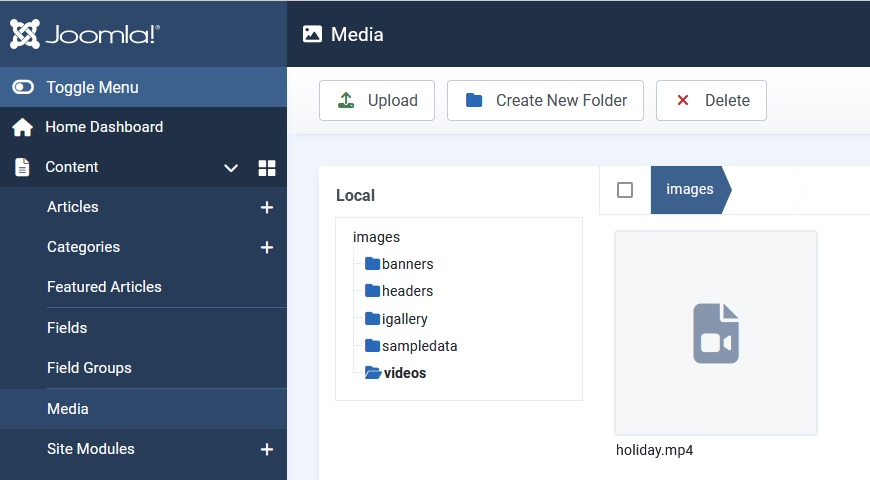
To embed a local video file, first upload the file to the website using Joomlas media manager.

Then upload an image to the gallery using the ignite gallery uploader.
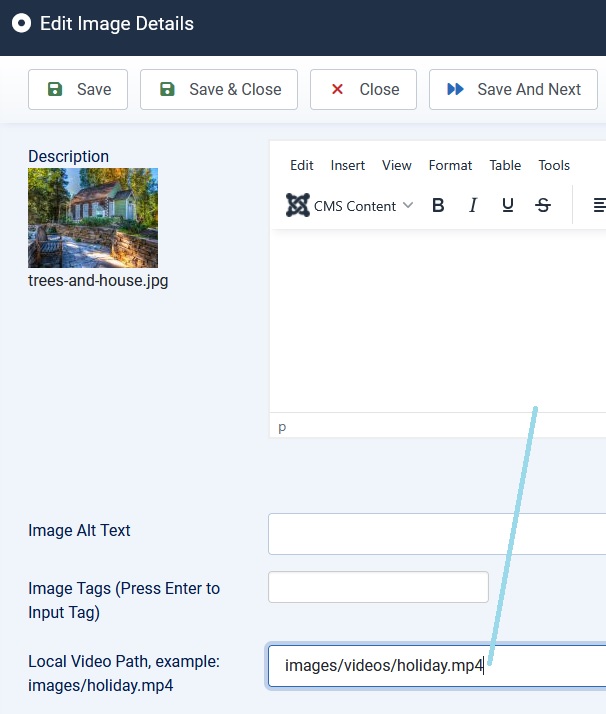
Then edit the image details. If you are using version 5.2 of ignite gallery or above, you can enter the video path like this:

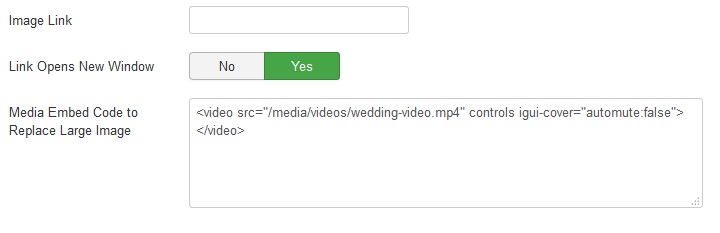
If you are using version 5.1 of the gallery or below, you can add a html5 video tag, there is an example of this below:

This is an html5 video tag. To have the video fit the slideshow and autopause, add the attribute igui-cover="automute:false"
You can copy the example code here:
***For the video path, you can add a relative path "/images/videos/holiday.mp4" or you can add a full path "http://www.your-website-name.com/images/videos/holiday.mp4" It is best to use the relative path, because the path will work if you move the website to a new domain name. The relative path is the path after the ".com" part of your url. It begins with a "/".
